Wie können API-Fehler schnell und effizient korrigiert werden?
Bei der Entwicklung von umfangreichen Application Processing Interfaces (APIs) treten immer wieder Fehler auf - wichtig ist es, diese schnell zu finden und effizient zu korrigieren
Eine gute Beschreibung des aufgetretenen Fehlers ist dafür unerlässlich. Das Entwicklungsteam braucht zur zielgerichteten Lösung möglichst detaillierte Informationen. Ein typischer Fehlerbericht wie „Es tut nicht“ hilft dabei nicht weiter.
Standardisierte Fehleranalyse
Bei SPIRIT/21 haben wir deshalb ein Set an Fragen festgelegt, die bei einer Fehleranalyse immer beantwortet werden sollten:
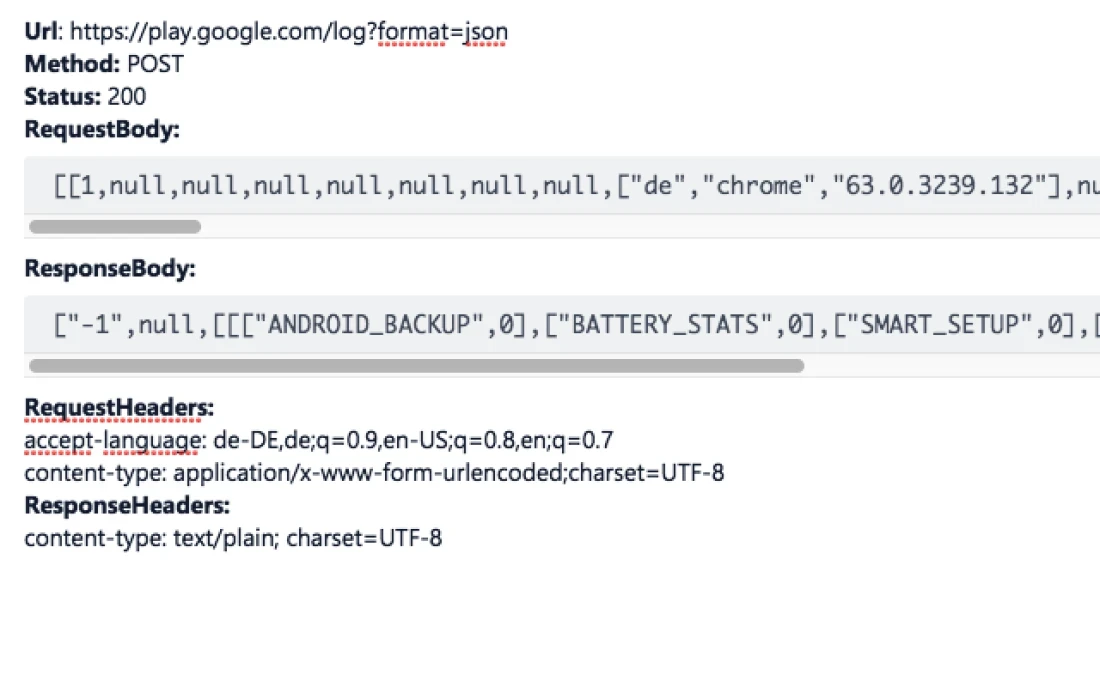
- Wie lautet die exakte URL, die aufgerufen wurde?
- Welches HTTP-Verb wurde verwendet?
- Wie lautet der Status-Code?
- Welche Header wurden gesendet und empfangen?
- Welche Daten wurden gesendet?
- Welche Daten wurden empfangen?
- Gibt es spezielle Fehler Codes, die gesetzt wurden?
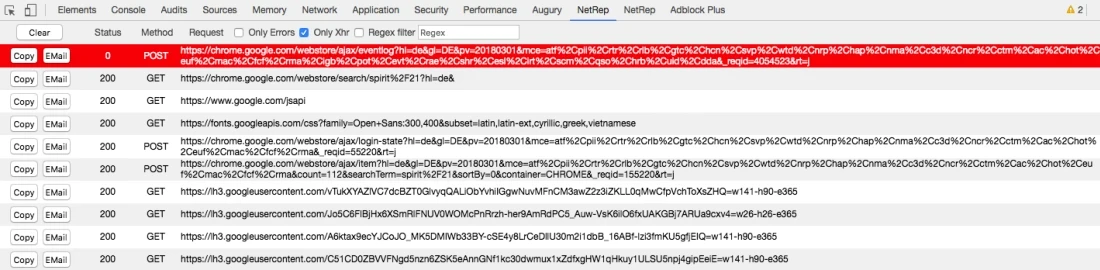
Alle diese Informationen können im Browser ausgelesen werden. Google Chrome bietet zum Beispiel in den Entwickler-Tools einen Netzwerk-Reiter, in dem viele Details zu API-Aufrufen zu finden sind. Allerdings müssen diese jedes Mal passend kopiert und zusammengefasst werden. Dies bedeutet einerseits zusätzlichen Aufwand für den Entwickler, andererseits lässt oft auch die Formatierung zu wünschen übrig.
Als Entwickler versuche ich möglichst viel zu automatisieren und arbeite gerne mit Tools, um Aufwände zu minimieren. Also habe ich mir vorgenommen, das Erstellen eines Fehler-Reports zu automatisieren. Als Basis dafür dient wieder der Browser Google Chrome, der es zulässt die Developer Tools mit eigenen Erweiterungen auszustatten.
Fehlerberichte automatisieren mit Chrome Extension
Ein eigener Reiter ist schnell erstellt und mittels einer von Chrome bereitgestellten API können sämtliche Netzwerk-Anfragen mitgelesen werden. Diese werden grafisch aufbereitet und im neuen Reiter ausgegeben. Die Darstellung orientiert sich dabei am vorhandenen Netzwerk-Reiter und bietet ähnliche Funktionen wie zum Beispiel die Filterung nach Request-Arten und Fehlern.

Zusätzlich gibt es eine Kopier-Funktionalität, die die genannten Informationen in die Zwischenablage legt. Dabei wird darauf geachtet, dass diese strukturiert und gut lesbar wieder eingefügt werden können. Optimiert für interne Tools ist es ebenfalls möglich, die kopierten Informationen als strukturiertes HTML einzufügen, wodurch die Lesbarkeit nochmals erheblich verbessert wird. Mittlerweile ist es ebenfalls möglich, direkt eine E-Mail mit der entsprechenden Fehlerbeschreibung zu generieren, sodass nur noch der Empfänger eingetragen werden muss.

Der Aufwand einen gefundenen Fehler optimal zu kommunizieren, hat sich durch das Tool stark reduziert und die Entwickler der APIs bekommen die Informationen deutlich besser aufbereitet: eine Win-Win Situation für alle Beteiligten.
Wollen Sie das Tool selbst einmal ausprobieren? Es ist im Chrome Web Store unter dem Namen „Network Report Creator” verfügbar.
Mehr erfahren

Sie wollen die Anwendungslandschaft Ihres Unternehmens mit Hilfe von cloudnativen Technologien modernisieren? Die Skalierbarkeit Ihrer Applikationen erhöhen und gleichzeitig Kosten und Aufwände reduzieren? SPIRIT/21 unterstützt Unternehmen bei der Konzeption und Entwicklung cloudnativer Anwendungen und hilft, vielfältige Chancen zu nutzen.

Im zweiten Teil meines Beitrags über die Evolution des Netzwerkes tauchen wir ab in die Tiefen der zukünftigen technischen Möglichkeiten.

DevOps wird als Arbeitsmethode in der Softwareentwicklung eingesetzt, um die Zusammenarbeit zwischen den IT-Teams in der Entwicklung und im Betrieb zu verbessern. Doch was macht dieses Modell so besonders?
Team SPIRIT/21
E-Mail: info@spirit21.com
Das SPIRIT/21-Team berät Sie gerne rund um Ihre IT-Aufgabenstellungen von der Beratung über die Implementierung bis hin zum Betrieb einzelner Services und kompletter IT-Infrastrukturen. Wir liefern Lösungen, die funktionieren. Wir freuen uns auf Ihre Nachricht.

